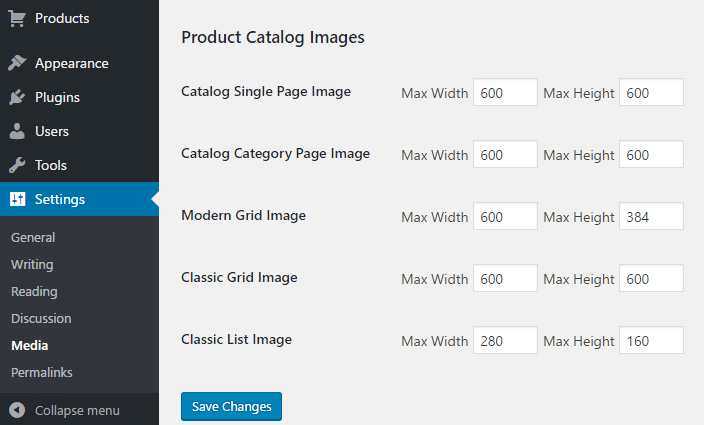
You can set your preferred image size in Settings > Media:

Each image type has a width and height predefined to suit most of the themes. When you upload the image WordPress will create multiple different image files with different sizes.
You should set each of these images width and height in accordance to how your theme is displaying them. e.g. if your theme modern grid image width is 350 px you should set it to 350 px. This way your images will be served to the user faster.
How to check the image size in browser
To check what is the actual image size you should right click on it and choose “inspect” or “inspect element”. This opens the Developer Tools window.
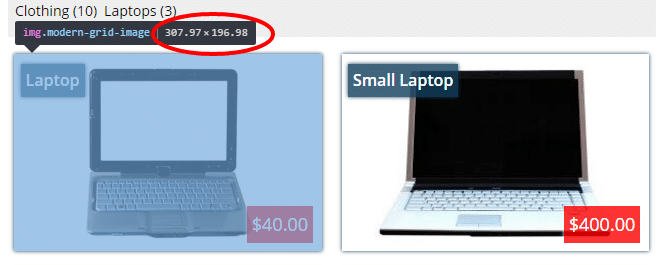
In the Developer Tools window you can hover your mouse cursor over the “img” HTML element which represents your image. The black box will show up over your image:

In the screenshot the image size is 308 px width and 197 px height.
Fix WordPress Blurry Images
If your images are blurry it means that your theme needs bigger images than the currently uploaded.
If your images are blurry you should upload them in higher resolution. To do so please make the width and height higher for the images type in Settings > Media screen.
Product Image going out of Modern Grid container
As you can see the modern grid is a horizontal rectangle. If your image has different shape it can go out of the container or “zoom” into incorrect position.
If your image is going out of the modern grid container you should probably increase or decrease the height or width of the image.
See this docs if all of your images are square instead of rectangle.
