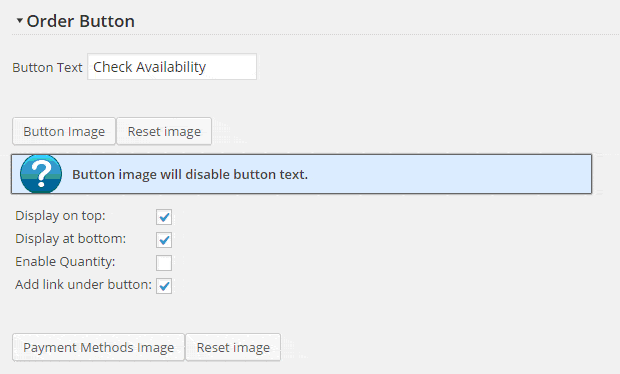
The order form buy button settings are located at Product Settings > Order Form. This is the third section inside order form settings. The buy button has multiple customisation options. It can be customised in any way you would imagine.

Order Button Text
The button text setting is used for HTML button and URL button. The default HTML button comes with predefined style. The button color can be changed in Product Settings > Catalog Design > Design Schemes.
The HTML button can be fully customised with your theme CSS.
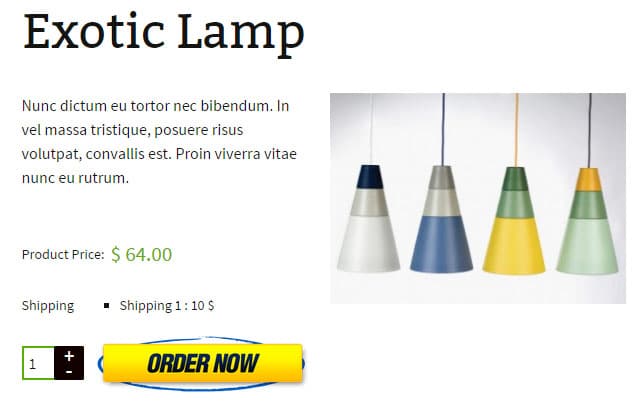
This is an example of a orange HTML button with Button Text set to “Order Now”:

Order Button Image
If you need an image button you can upload it in button settings. Button image will override any HTML button output. It means that you can design you button in any graphics software and upload it here. By the way this is how the order button works on impleCode website.
See the example of order button set as image:

Order Button Position
The order button can be displayed on the top of the product page (near the price) or on the bottom (after the description). Use the checkboxes to enable top and bottom button.
Order Quantity
You can allow your customers to select order quantity. When this option is enabled, the quantity field will appear near order button. This quantity will be sent to order summary and later in order confirmation email.
See the example of how it looks when the quantity is enabled:

Link Under Button
Many website usability studies show that the URL under the button will increase sales. This is why we added this option. You can enable it or leave it disabled.
Payment Methods Image
Use this setting when you provide any payment gateway. According to many website usability studies the payment methods under the order button will increase your conversion rate.
